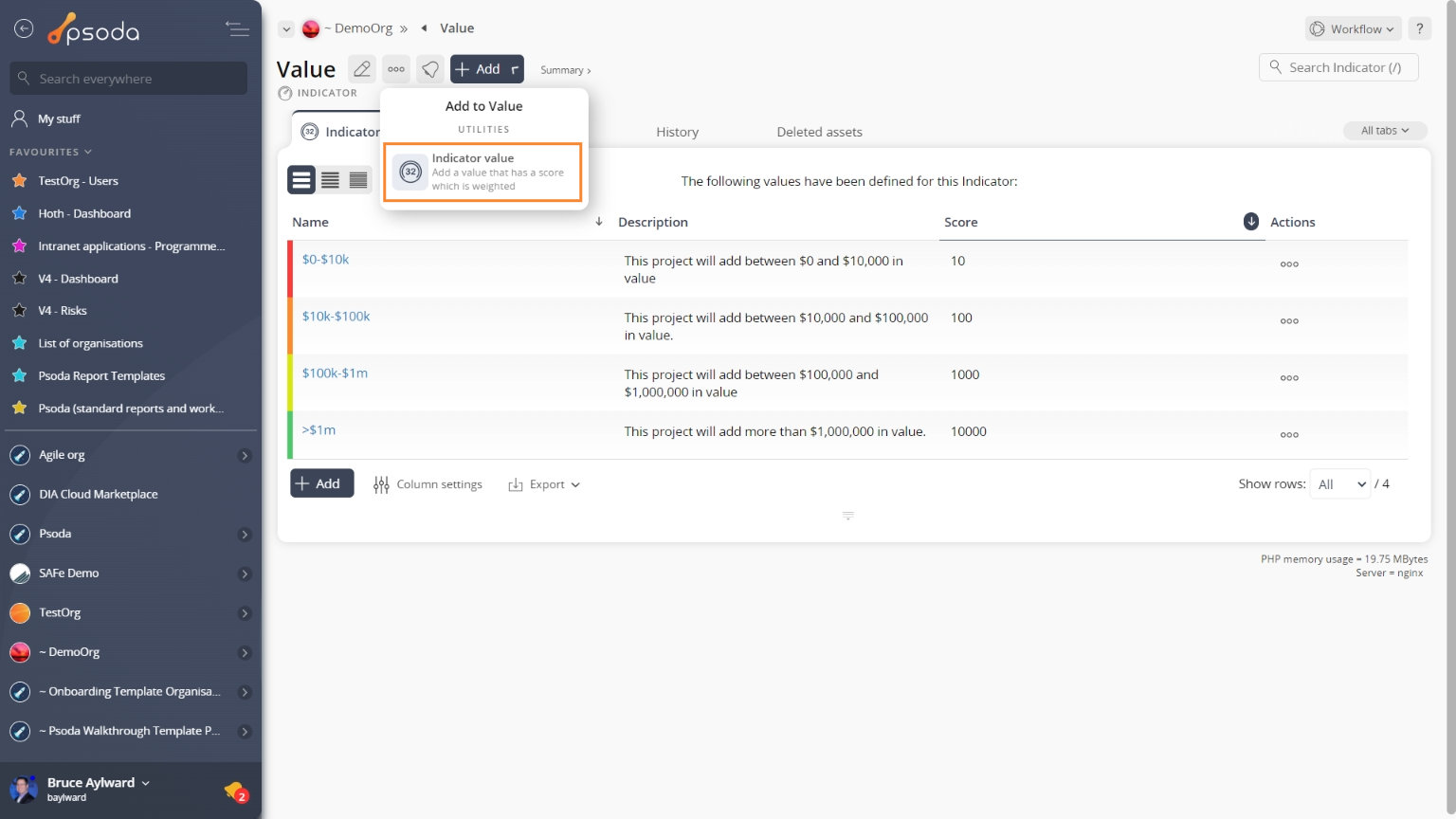
This popup form can be accessed via the  add menu in the top header area of the
add menu in the top header area of the  indicator value view page, as shown in Figure 1. Alternatively you can edit from the Indicator values tab at the
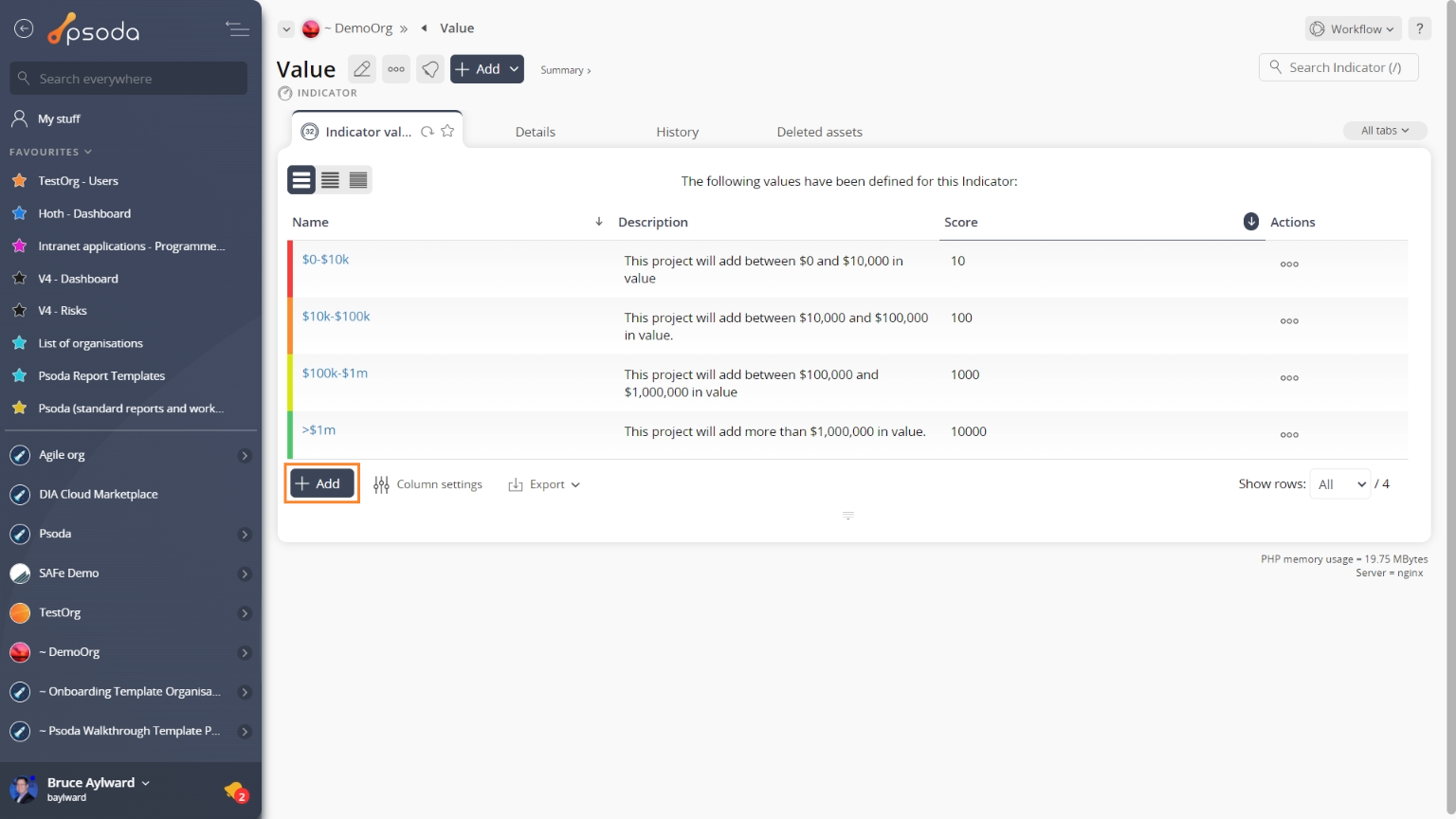
indicator value view page, as shown in Figure 1. Alternatively you can edit from the Indicator values tab at the  indicator view page, shown in Figure 2.
indicator view page, shown in Figure 2.
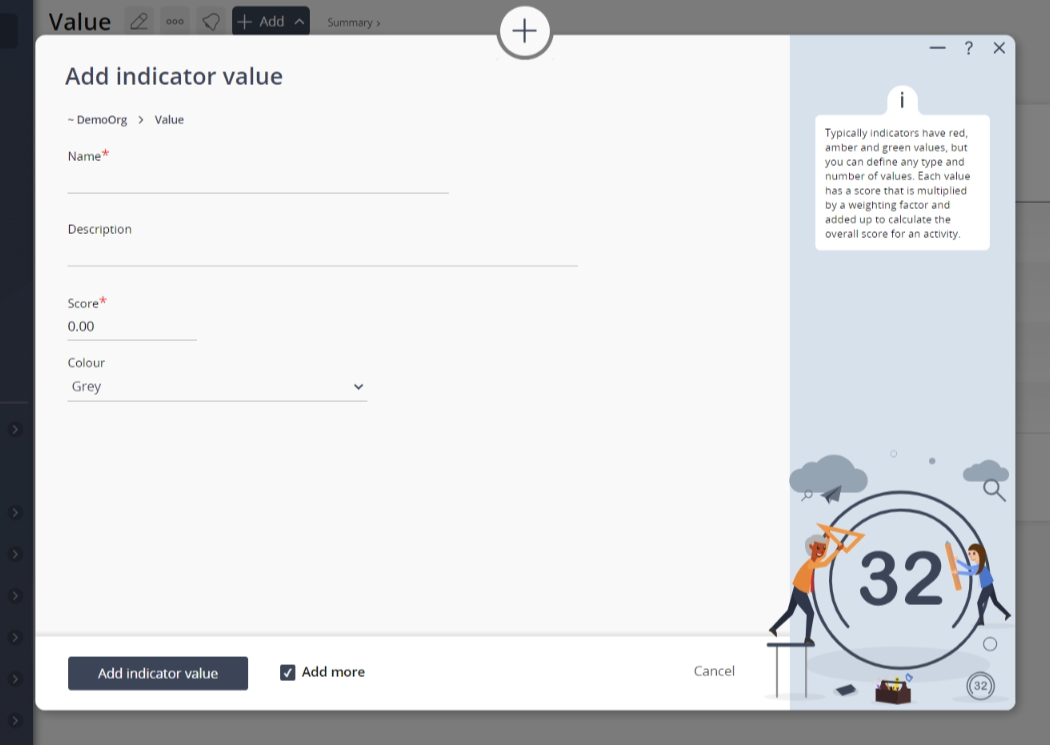
Once you are happy with your selection click the “Add indicator value” button at the bottom of the form. This will add a new indicator value with the information that you supplied.
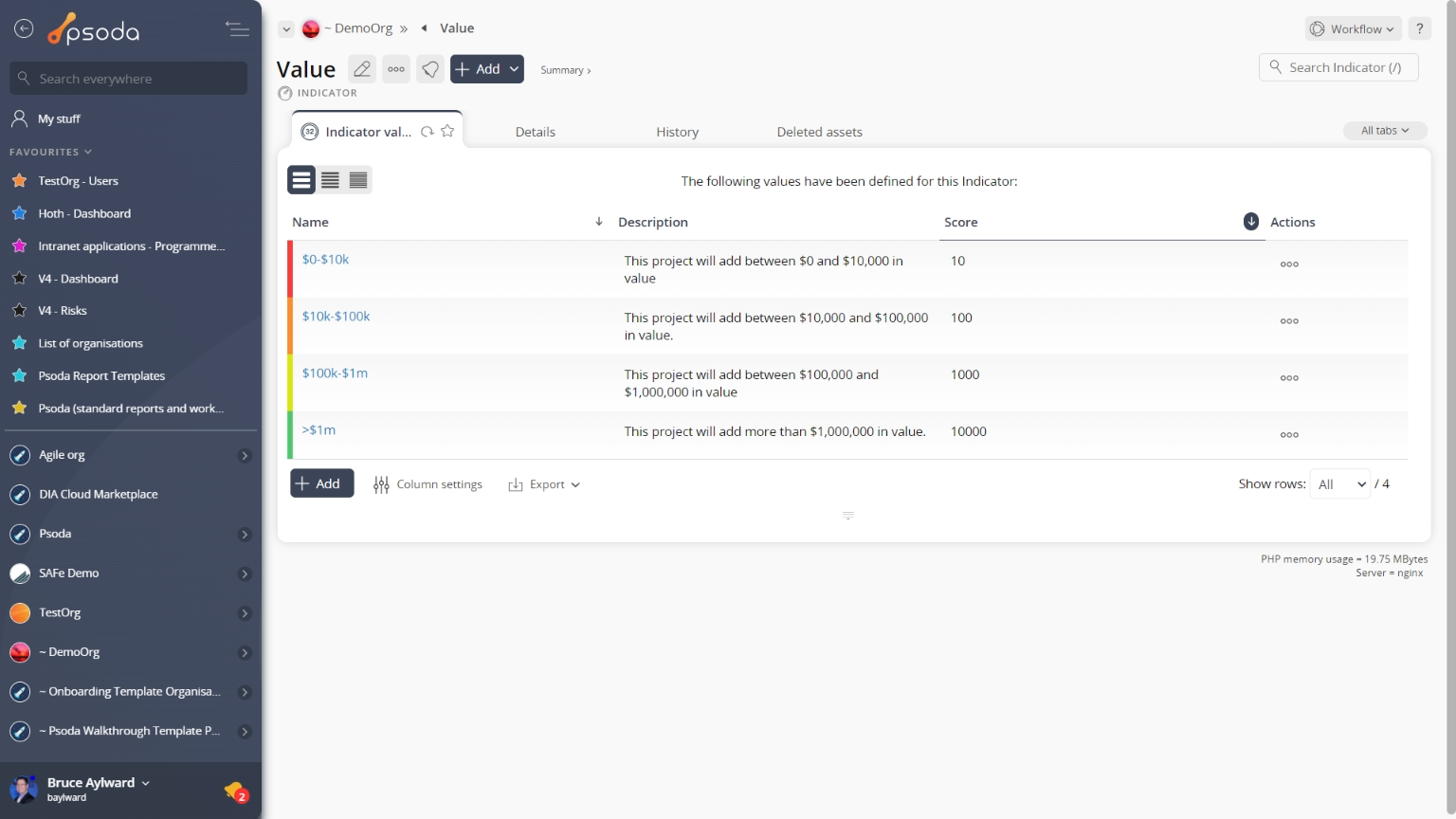
The new indicator value can be viewed in a number of locations, including the Indicator Values tab at the parent asset’s view page, as shown in Figure 4. Alternatively you may be able to view the new indicator value from the parent asset’s dashboard in the Indicators dashlet, as shown in Figure 5.

Figure 1 – Access via add menu
Figure 2 – Access via indicator values tab
This popup is shown in Figure 3 and is used to add a new value for the selected indicator. Figure 3 – Add indicator value form
Figure 3 – Add indicator value form
| Indicator: | This read-only field shows which indicator you are adding the value to. |
|---|---|
| Name*: | Use this field to enter a unique name for this indicator value. |
| Description: | Use this field to enter a description of your indicator value. |
| Score*: | Use this field to enter a score for this indicator value. |
| Colour: | Assign a colour for this indicator value, by selecting from this drop-down list. |
| Add more indicator values: | Select this check box if you’d like to keep the form open and add more indicator values. |

Figure 4 – View from indicator values tab
Figure 5 – View from Indicators dashlet
Click the “Cancel” button if you no longer want to add a new indicator value.