Psoda is built with accessibility in mind. There are plenty of options throughout Psoda to help:
You can use the skip links overlay (the first element in the page you will tab in to) to quickly jump to sections of the page as shown in Figure 1 below. themes icon in your user menu and select ‘Text only’. You can also select ‘High contrast text only’ if you want a high contrast version of the text only theme.
themes icon in your user menu and select ‘Text only’. You can also select ‘High contrast text only’ if you want a high contrast version of the text only theme.


Keyboard only
You can use Psoda with your keyboard only. Using the tab and shift + tab keys, you can navigate back and forward through all the available links, buttons and inputs in Psoda. You can use the enter key to trigger an event on these buttons, which is the same as clicking the button with a mouse or trackpad. Note: to toggle checkboxes, you have to use the spacebar key.You can use the skip links overlay (the first element in the page you will tab in to) to quickly jump to sections of the page as shown in Figure 1 below.
![]() Figure 1 – Skip links in Psoda
Figure 1 – Skip links in Psoda
Keyboard shortcuts
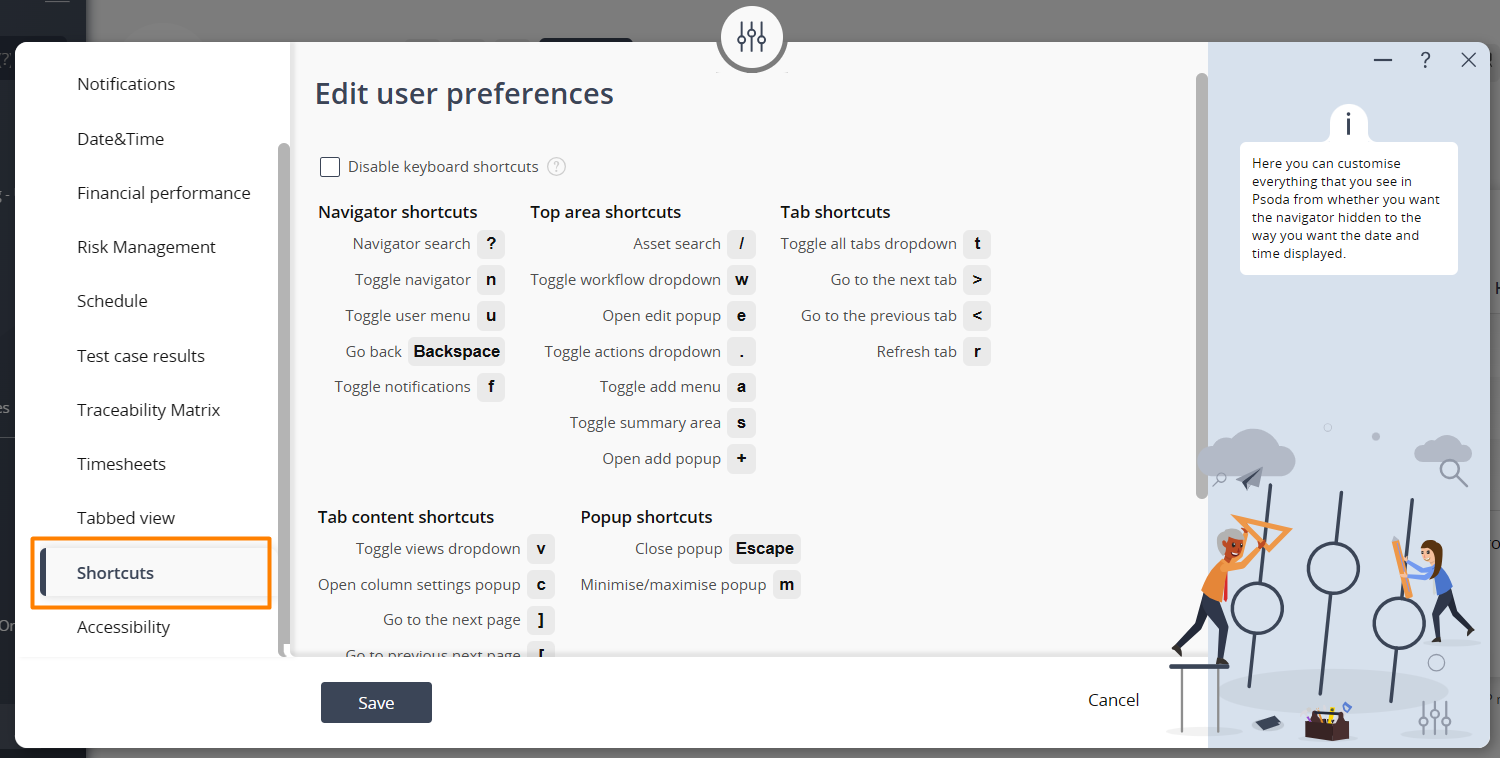
You can either disable or remap the default shortcuts in Psoda. To do this edit your user preferences, navigate to the ‘Shortcuts’ tab, and choose whether you want to disable shortcuts or edit the existing ones. To turn off just a specific shortcut, remove the character for that shortcut and leave it blank. Figure 2 – Edit shortcuts preferences
Figure 2 – Edit shortcuts preferences
Animations
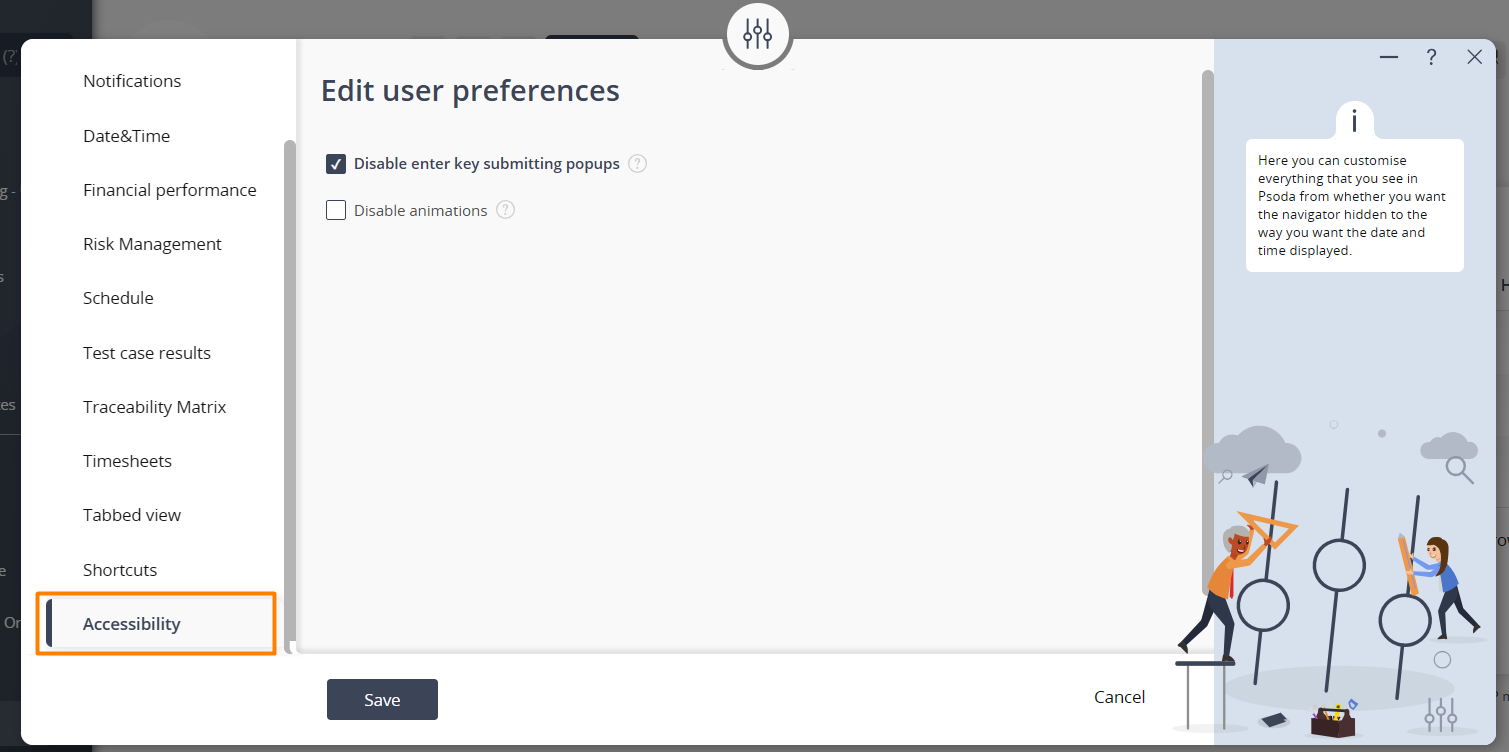
You can disable all animations and motion in Psoda. To do this edit your user preferences, navigate to the ‘Accessibility’ tab, and tick the disable animations checkbox. Figure 3 – Edit accessibility preferences
Figure 3 – Edit accessibility preferences
Themes
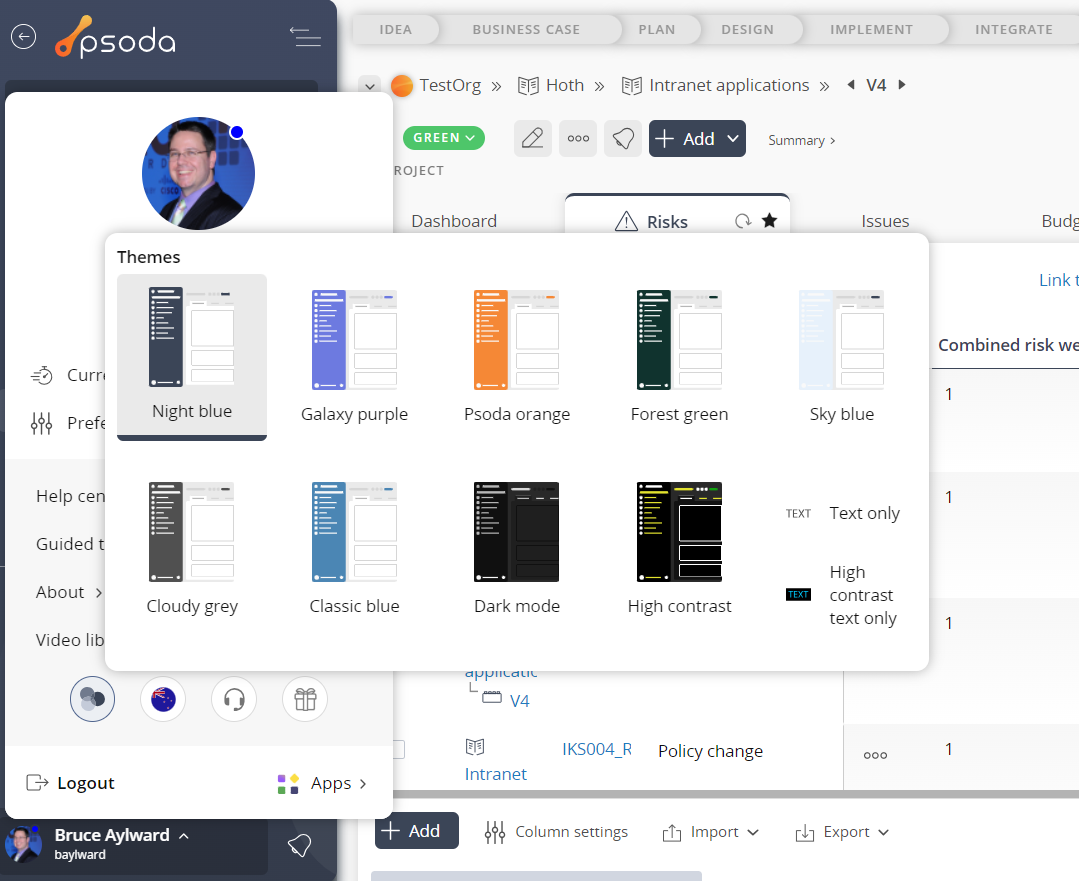
Psoda has three themes built specifically for accessibility. If you require a text only version of Psoda where all the images and styling are removed, you can do this by changing your theme. Navigate to your user menu in the bottom left-hand corner of the page. Select the
Figure 4 – Theme options
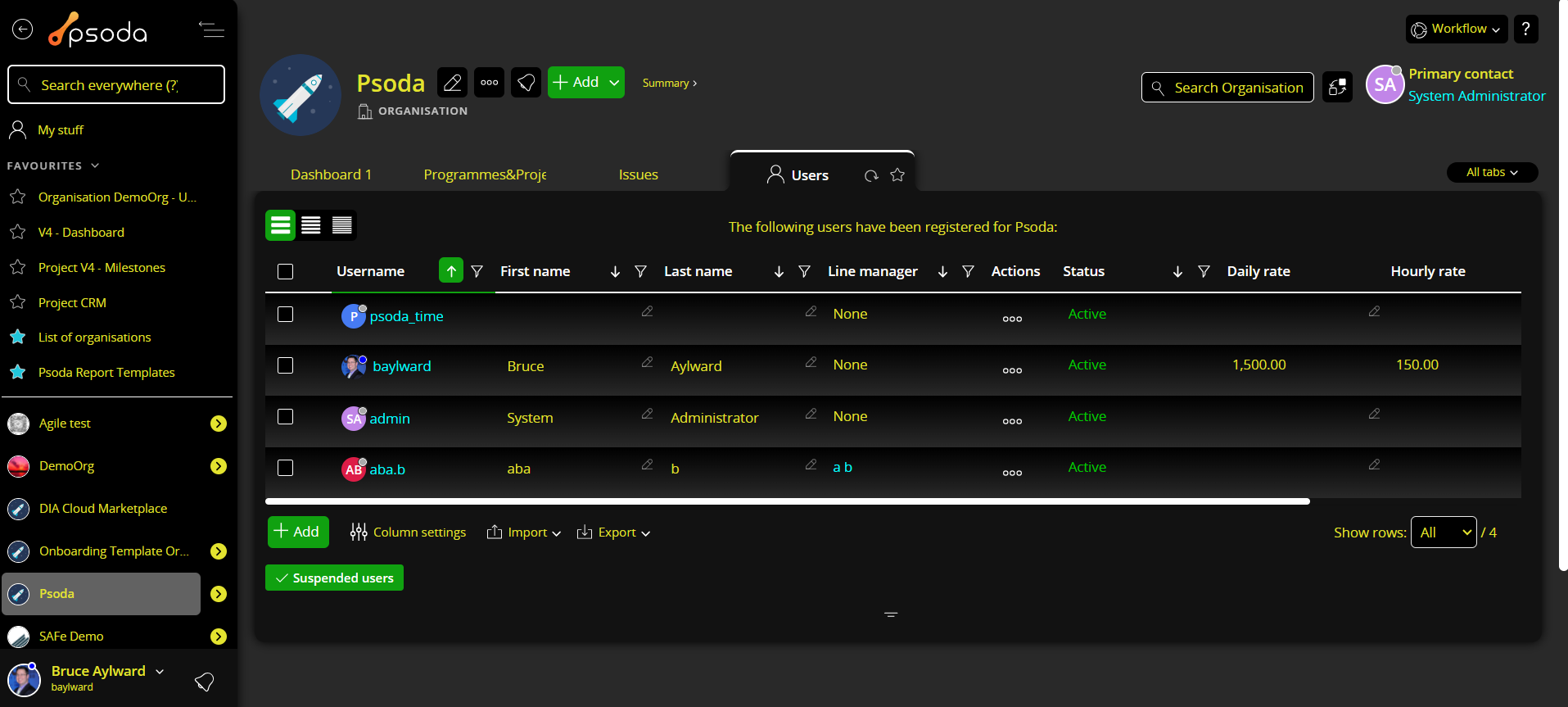
Psoda also has a super high contrast theme which retains all the images and styling of the interface, but the colours are highly distinctive throughout.
Figure 5 – High contrast theme